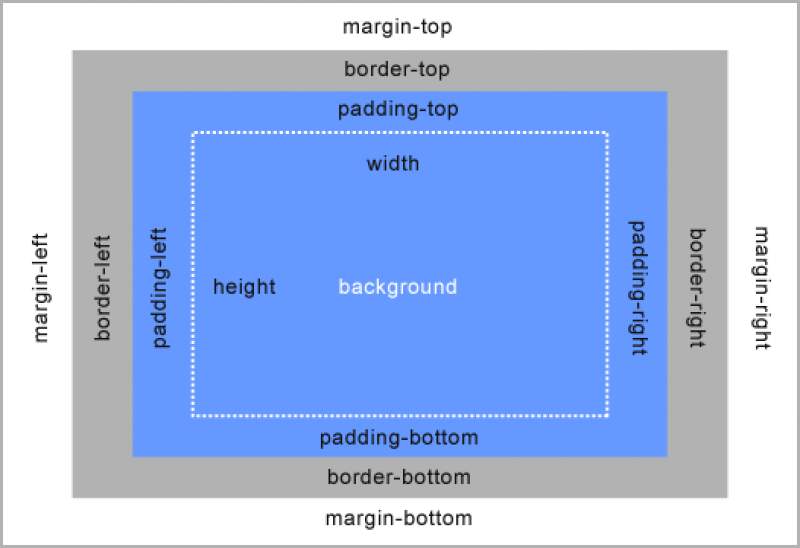
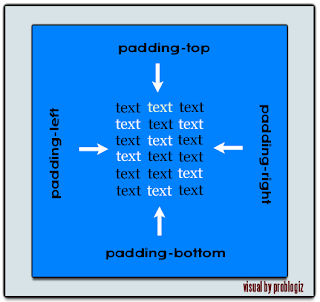
Jadi bagaimana dengan padding? Nah, padding adalah ruang horizontal dan vertikal yang diatur di sekitar area isi/konten dari elemen yang ditargetkan. Jadi padding di bagian dalam kotak, bukan di luar. Padding juga dapat dipahami sebagai "filling". Karena padding tidak mempengaruhi jarak dari elemen ke elemen lainnya tetapi hanya mendefinisikan jarak inner antara tepi/border dan isi dari elemen. (lihat visual dibawah)
 |
| visual definisi padding |
Dari gambar diatas dapat diartikan padding adalah ruang yang diatur antara border/tepi dengan isi / konten dari suatu elemen (dalam hal ini isi konten berupa text).
Serupa dengan margin, padding juga diatur menggunakan properti padding "shorthand" dan juga dapat dilakukan dengan properti padding "longhand": padding-top, padding-right, padding-bottom, dan padding-left.
Contoh :
#element { padding: 10px; }/*padding untuk semua sisi sama 10px*/ #element { padding: 5px 10px 2px 4px; }/*padding: Top, Right, Bottom, Left*/
#element { padding-top: 10px; padding-right: 5px; padding-bottom: 5px; padding-left: 10px;}
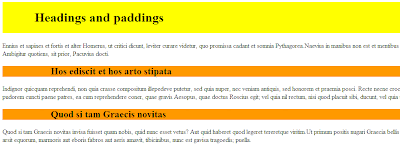
Pengertian dari properti padding sama dengan margin, cuma kalau padding bersifat inside space dari suatu elemen yang diatur disekitar area konten. Penerapannya padding sering dijumpai hampir disemua elemen, sebagai contoh pengggunaan padding pada heading (h1, h2, h3....) di postingan.
Contoh :
h1 { background: yellow;
padding: 20px 20px 20px 80px;}
h2 { background: orange;
padding-left:120px;}
Hasilnya pada postingan Anda akan seperti ini :